Shopify Page Speed optimieren – Wie du mit der richtigen Ladezeit deinen Umsatz steigern kannst!
Lazy Load ist eine Technologie, mit der das Laden von Elementen hinausgezögert wird. Statt gleich sämtliche HTTP Requests abzuarbeiten, wird zunächst das geladen, was der Besucher auch direkt sieht (above the fold). Erst wenn er auf der Seite zu scrollen beginnt, werden die nächsten Elemente vom Server angefordert und angezeigt. Das gilt insbesondere für Bilder, die häufig die größten Dokumente einer Seite sind.
Gut gemacht, bekommt der Nutzer das Nachladen der Elemente in der Regel gar nicht mit. Und da ohnehin nur die wenigsten Besucher eine Seite komplett durchscrollen, werden durch das bedarfsgerechte Nachladen wertvolle Ressourcen geschont.
Lazy Load kann durch die Ergänzung von individuellem Code realisiert werden. Shopify selbst zeigt, wie konkret das geht. Wer sich dies nicht zutraut, kann alternativ eine App für Shopify installieren, die das schrittweise Laden von Seitenelementen ermöglicht.
Jeder Internetnutzer wünscht sich schnelle Websites. Doch nirgendwo wird die Bedeutung der Ladezeit deutlicher als bei Onlineshops. Dass Zeit tatsächlich Geld ist, merken Shopbetreiber an ihrer Conversion Rate. Je langsamer ein Shop im Browser aufbaut, desto geringer nicht nur die Bestellquote, sondern auch der durchschnittliche Wert des Warenkorbs. Wer shoppt schon gern, wenn sich die Seiten nur quälend langsam aufbauen? In diesem Artikel erfährst du, warum jede Sekunde zählt und wie du den Page Speed deines Shopify Shops verbesserst.
Amazon liefert spannende Zahlen zu den verheerenden Nebenwirkungen langsamer Onlineshops: Pro Sekunde Wartezeit nimmt die Conversion Rate um sieben Prozent ab. Und umgekehrt: Schon 100 Millisekunden Beschleunigung bringen ein Prozent mehr Umsatz.
Inhaltsverzeichnis
– Page Speed beeinflusst die User Experience und das Ranking– Langsame Ladezeit führt zu negativen User Signals
– Der Page Speed auf mobilen Geräte ist von großer Bedeutung
– 10 Tipps – Page Speed Optimierung deines Shopify Shops
– Fazit
Page Speed beeinflusst die User Experience und das Ranking
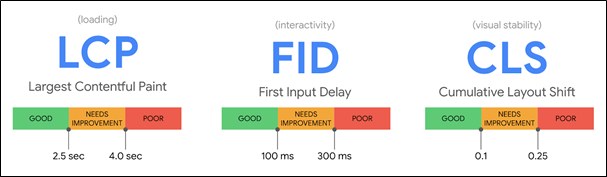
Alles steht und fällt mit der User Experience, die maßgeblich von der Ladezeit beeinflusst wird. Wie wichtig Google der Page Speed ist, der bereits seit Jahren zu den Rankingfaktoren zählt, zeigen die Core Web Vitals. Dabei handelt es sich um eine neue Metrik zur Messung der User Experience. Die drei Werte, die der „Vitalität“ zugrunde liegen, haben allesamt etwas mit der Zeit zu tun:
Largest Contentful Paint (LCP)
Die Zeit vom Aufrufen der URL durch den Nutzer bis zum vollständigen Rendern des größten sichtbaren Inhaltselements im Darstellungsbereich (im Shop sind das häufig Bilder).
First Input Delay (FID)
Die Zeit von der ersten Interaktion des Nutzers mit deiner Seite bis zum Reagieren des Browsers auf diese Interaktion.
Cumulative Layout Shift (CLS)
CLS gibt die Gesamtsumme der einzelnen Werte für alle unerwarteten Layout-Verschiebungen an, die während der Lebensdauer einer Seite auftreten.

Langsame Ladezeit führt zu negativen User Signals
Langsame Shops führen zu unzufriedenen Nutzern, die Google anhand von negativen Nutzersignalen erkennt. Konkret beobachtet Google wie oft und schnell ein Suchmaschinennutzer von einer angeklickten Seite wieder zu den Suchergebnissen (SERPs = Search Engine Result Pages) zurückkehrt. Die Kennzahl, die dieses Verhalten widerspiegelt, ist die Return-to-SERP-Rate (RTS-Rate). Nur wenn ein Nutzer relativ schnell nach dem Seitenaufruf zu den Suchergebnissen zurückkehrt, fließt er in die Return-to-SERP-Rate ein. Welchen Zeitraum Google hier konkret ansetzt, ist unbekannt.
Besucher, die zwar etwas geduldiger sind, die Seite aber dennoch wieder verlassen, ohne eine weitere Seite derselben Website aufgerufen zu haben, werden zur Bounce Rate gezählt. Die Absprungrate gibt also an, wie viele Nutzer nur einen Seitenaufruf getätigt haben.
Dieser Wert ist bei Onlineshops von besonderer Bedeutung, da er ein eindeutiges Indiz dafür ist, dass kein Kauf getätigt wurde (da kein Warenkorbaufruf erfolgte). Was für Google im Umkehrschluss heißt, dass das Produkt scheinbar keine Relevanz für das verwendete Keyword besitzt. Aber natürlich kann auch ein langwieriger Ladeprozess die Absprungrate in die Höhe treiben. Eine hohe Absprungrate bedeutet gleichzeitig eine niedrige Klickrate im Shop.

Der Page Speed auf mobilen Geräte ist von großer Bedeutung
Mit der Bedeutung der mobilen Suche hat auch die Bedeutung der Ladezeit zugenommen. Wer könnte das besser nachvollziehen als wir Deutschen, die nicht gerade für ihr lückenloses und schnelles Mobilfunknetz bekannt sind. Laut Statista ist der Umsatz im mobilen E-Commerce (Mobile Commerce) von 2016 bis 2020 um fast zwei Milliarden US-Dollar auf 2,91 Milliarden gestiegen. Für 2021 wird ein Umsatz von 3,56 Milliarden US-Dollar prognostiziert, der rein über mobile Endgeräte zustande kommt.
Längst wird über das Smartphone nicht mehr nur auf dem heimischen Sofa geshoppt, sondern auch an der Bushaltestelle oder am Arbeitsplatz. Hier steht häufig nur eine eher schlechte Mobilfunkverbindung zur Verfügung. Ohnehin schon langsame Onlineshops werden dadurch noch langsamer. Zumal unterwegs auch noch die Zeit knapp ist und der Einkauf umso schneller erfolgen muss – was natürlich auch Google weiß.
Mobile Shopper sind noch anspruchsvoller
Google hat in diesem Jahr von Mobile First auf Mobile Only umgestellt. Das bedeutet, dass für die Indexierung und das Ranking nur noch die mobile Version einer Website berücksichtigt wird. Es bringt also nichts, wenn die Desktop-Variante bestens optimiert ist, die Mobilversion aber sträflich vernachlässigt wird. Mobile geht vor Desktop!
Eine üppige Ladezeit setzt oft eine Negativspirale in Gang: Schlechte Nutzersignale führen zu schlechteren Rankings und weniger Sichtbarkeit in den Suchergebnissen. Dadurch nimmt der Traffic spürbar ab und die Verkaufsrate sinkt, was sich letztlich unweigerlich am Umsatz ablesen lässt.
Welche Ladezeit ist schnell?
Page Speed schön und gut, aber was wann ist ein Shop denn nun schnell? Dafür gibt es keine pauschale Antwort, zumal das jeder Nutzer anders empfindet. Aus Studien und den Hinweisen von Google lassen sich jedoch Richtwerte ableiten. Nicht zuletzt aus der Beurteilung der bereits erläuterten Core Web Vitals.
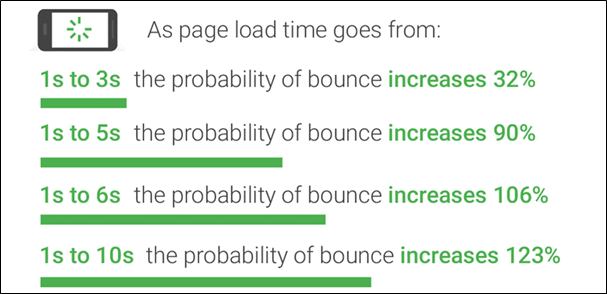
Laut den Global Consumer Online Shopping Expectations ist der durchschnittliche Internetnutzer breit bis zu drei Sekunden zu warten, bis er die aufgerufene Seite nutzen kann. Danach steigt die Absprungrate mit jeder Sekunde deutlich.
10 Tipps – Page Speed Optimierung deines Shopify Shops
Mit den folgenden Tipps optimierst du die Ladezeit deines Shopify Shops, verschaffst dir einen wertvollen Wettbewerbsvorteil und steigerst deinen E-Commerce-Umsatz nachhaltig.
1. Wähle ein schnelles Theme aus
Wie bei WordPress gibt es für Shopify eine Vielzahl an Themes, mit denen sich schnell und einfach ein individueller Onlineshop gestalten lässt, ohne dafür einen Webdesigner beauftragen zu müssen. Allerdings sehen die Themes nicht nur verschieden aus, sondern bringen auch eine ganz unterschiedliche Performance mit sich. Schon bei der Auswahl des Themes auf die Ladezeit zu achten hat gleich zwei Vorteile:
- Du legst einen soliden Grundstein für deinen Shop, damit dieser auch in einem Jahr noch technisch State of the Art ist.
- Du musst weniger Zeit in die nachträgliche Optimierung investieren bzw. erzielst damit ein überdurchschnittliches Ergebnis.
Da es für die meisten Themes eine Live-Demo gibt, kannst du den Page Speed quasi am eigenen Leib erleben. Bei der Einordnung helfen außerdem Tools wie PageSpeed Insights von Google. Ein gutes Zeichen ist immer, wenn die aktuelle Version des Themes nicht zu alt ist und es regelmäßige Updates von den Entwicklern gibt.
Achte darauf, dass du ein Theme wählst, das voraussichtlich auch in den nächsten Jahren noch gepflegt und optimiert wird. Denn der Anspruch der Internetnutzer steigt quasi täglich, zudem gibt es regelmäßig neue Technologien, mit denen sich der Page Speed wieder verbessern lässt. Wer nicht am Ball bleibt, der zieht irgendwann den Kürzeren. Achte darauf, dass das Theme nicht nur schnell, sondern auch responsiv ist.
Tipp: Chrome-Erweiterung zum Prüfen der Rendering-Leistung
Wenn du mit dem Lesen und Bearbeiten von Programmiercode vertraut bist, solltest du dir den Shopify Theme Inspector für Google Chrome anschauen. Mit der Browsererweiterung kannst du dir die Rendering-Leistung für Liquid anzeigen und die Code-Zeilen identifizieren, die das Tempo deines Shops bremsen. Liquid ist der Name einer Open-Source-Template-Sprache, die von Shopify erfunden wurde und in der die Themes geschrieben werden.
2. Nutze eine Systemschriftart
Es gibt mittlerweile eine schier unendliche Auswahl an unterschiedlichen Schriftarten. Aber längst nicht alle gehören zum Standardangebot, das die Betriebssysteme von Haus aus mitbringen. Ausgefallene Schriftarten müssen deshalb zunächst auf das Gerät des Benutzers heruntergeladen werden, was auf die Performance drückt.
Shopify empfiehlt die folgenden Schriftartfamilien:
- Mono: Menlo, Consolas, Monaco, Liberation Mono oder Lucida Console
- Sans-Serif: BlinkMacSystemFont, Segoe UI, Roboto, Ubuntu oder Neue Helvetica
- Serif: Iowas Old Style, Apple Garamond, Baskerville, Times New Roman, Droid Serif, Times oder Source Serif Pro
3. Nutze nur so viele Apps wie nötig
Was die Plugins bei WordPress sind, sind die Apps bei Shopify. Und auch hier gilt: So viel wie nötig, so wenig wie möglich. Apps bereichern Shopify oft funktional oder visuell, allerdings bringt jede App dafür auch neuen Code mit sich, der das gesamte Shopsystem aufbläht. Zumal nicht unbedingt jeder Programmierer darauf achtet seine Apps besonders schlank und performant zu entwickeln.
Zur App-Hygiene gehört auch, dass du die Apps, die du benutzt, regelmäßig aktualisiert. Jene, die du nicht mehr benutzt, solltest du endgültig löschen.
Tipp: App-Performance einfach prüfen
Wenn du das Gefühl hast, dass eine App deinen Shopify Shop verlangsamt, dann kannst du das ganz einfach testen, indem du die App für einen Augenblick deaktivierst. Prüfe vor und nach der Deaktivierung, wie schnell der Shop ist, um Veränderungen feststellen zu können. Das geht am schnellsten über den im Admin-Bereich integrierten Bericht Onlineshop-Geschwindigkeit. Das Tool basiert zu großen Teilen auf Google Lighthouse.
4. Verzichte auf Slider
Slider sind im Web allgegenwärtig und gelten zumindest bei Shop-Betreibern als schick. Warum nur bei Shop-Betreibern? Weil die meisten Internetnutzer sie gar nicht wahrnehmen. Während Betreiber meinen ihren Besuchern mithilfe des Sliders einen kleinen Einblick in die Sortimentsvielfalt ihres Onlineshops zu gewähren, schenken Besuchern den durchrauschenden Bildern kaum Aufmerksamkeit.
Das belegen diverse Untersuchungen. Und schlimmer noch: Sie steigern nicht etwa die Conversion Rate, wie in der Regel erhofft, sondern verschlechtern diese auch noch. Das haben zum Beispiel die A/B-Tests von Matthew Tully von Harry’s ergeben. Durch die Verwendung eines statischen Bildes (Hero Shot) statt eines Sliders konnte er die Conversion um beachtliche zwölf Prozent steigern.
Nicht nur, dass ein Hero Shot wirksamer ist, er kommt auch der Ladezeit zugute. Denn jedes Bild im Slider bremst die Performance – und das eben leider nicht nur auf den Page Speed bezogen.
5. Bilder skalieren und komprimieren
Prinzipiell sind Bilder, auch viele Bilder, für einen Onlineshop gut. Ohne Bilder lässt sich kein Produkt verkaufen. Um sich online einen möglichst guten Eindruck von der Ware verschaffen zu können, erwarten die Kunden hochwertige und detaillierte Produktfotos. Je mehr, desto besser. Gern auch 360-Grad-Produktfotos, die keine Fragen mehr offen lassen.
Damit durch die Vielfalt an Bildern nicht das Gegenteil erreicht wird, weil sie die Geschwindigkeit drosseln, solltest du sämtliche Bilder im Shop skalieren und komprimieren. Skalieren bedeutet, du reduzierst es auf die notwendige Größe. Dafür nimmst du einfach das größte Format, in dem ein Produktbild in deinem Shop dargestellt wird.
Beim Komprimieren wird die Dateigröße zusätzlich reduziert. Mit Bildbearbeitungsprogrammen wie Adobe Photoshop kann die Bildqualität oft um 50 Prozent reduziert werden, ohne dass für das menschliche Auge ein Qualitätsverlust sichtbar wird.
6. HTTP Requests reduzieren
Um eine Seite für den Nutzer bereitzustellen, stellt der Client (in der Regel der Browser) eine Vielzahl an Anfragen an den Server, der verschiedene Dateien zum Abruf bereitstellt. Je mehr Stylesheets, Skripte, Bilder und ähnliches übermittelt werden müssen, desto länger dauert der Seitenaufbau. Durch die Reduzierung der sogenannten HTTP Requests reduzierst du auch die Ladezeit deiner Seite. So kannst du die Anzahl der Anfragen minimieren:
- Skripte und CSS-Stylesheets zusammenfassen
- JavaScript-Dateien reduzieren
- CSS-Dateien reduzieren
- kleine Bilder in CSS-Sprites zusammenfügen
Tipp: Performance-Fresser entlarven
GTmetrix analysiert die Performance deiner Website und bietet eine Vielzahl interessanter Reports und Kennzahlen. Das Wasserfall-Diagramm zeigt dir an, welche Skripte, Mediendateien und sonstigen Ressourcen deine Seite anfordert und wie lange es dauert, bis diese bereitgestellt werden. Überprüfe welche die Ladezeit in die Höhe treiben, ob es dafür schnellere Alternative gibt oder ob du darauf vielleicht sogar ganz verzichten kannst.
7. Lazy Load nutzen
Lazy Load ist eine Technologie, mit der das Laden von Elementen hinausgezögert wird. Statt gleich sämtliche HTTP Requests abzuarbeiten, wird zunächst das geladen, was der Besucher auch direkt sieht (above the fold). Erst wenn er auf der Seite zu scrollen beginnt, werden die nächsten Elemente vom Server angefordert und angezeigt. Das gilt insbesondere für Bilder, die häufig die größten Dokumente einer Seite sind.
Gut gemacht, bekommt der Nutzer das Nachladen der Elemente in der Regel gar nicht mit. Und da ohnehin nur die wenigsten Besucher eine Seite komplett durchscrollen, werden durch das bedarfsgerechte Nachladen wertvolle Ressourcen geschont.
Lazy Load kann durch die Ergänzung von individuellem Code realisiert werden. Shopify selbst zeigt, wie konkret das geht. Wer sich dies nicht zutraut, kann alternativ eine App für Shopify installieren, die das schrittweise Laden von Seitenelementen ermöglicht.
8. Weiterleitungen vermeiden
Eine einzelne Weiterleitung von einer alten zu einer neuen URL ist nichts, was deine Seite spürbar ausbremst. Allerdings ist der Erfolg von Page-Speed-Optimierung letztlich die Summe aller Einzelmaßnahmen – so wie die gesamte Suchmaschinenoptimierung. Bei der Vielzahl an Faktoren, die Einfluss auf die Ladezeit (und das Ranking) nehmen, kann eine unnötige Weiterleitung letztlich doch das Zünglein an der Waage sein.
Das gilt vor allem dann, wenn durch mehrere Weiterleitungen sogenannte Weiterleitungsketten entstehen. Und genau das passiert gerade bei Shops schneller, als man denkt. Wird zum Beispiel eine Shopkategorie umbenannt, dann müssen schnell mal mehrere hundert oder sogar tausend Produktdetailseiten umgeleitet werden. Wurde danach auf HTTPS umgestellt, steht für all die Seiten schon die zweite Umleitung an. Kommen neue Kategorien hinzu und wird umsortiert, müssen erneut 301-Weiterleitungen gesetzt werden.
Vermeide Weiterleitungsketten, indem du dir schon bei der Konzeption genaue Gedanken zur Informationsarchitektur machst. Außerdem solltest du, wenn möglich, immer vom ursprünglichen Link direkt auf den aktuellen Link umleiten, statt über die Zwischenschritte. Achte dabei jedoch darauf, die „Zwischenlinks“ nicht zu vergessen und diese ebenfalls direkt zur Ziel-URL zu leiten. So musst du zwar deutlich mehr Einzelweiterleitungen anlegen, leistest aber gleichzeitig einen wichtigen Beitrag, um die Geduld deiner Besucher zu schonen.
9. Bad Requests vermeiden
Wenn deine Seiten oder einzelne Inhalte einer Seite nicht verfügbar sind, kommt es bildlich gesprochen zu einer hitzigen Diskussion zwischen deinem Client und dem Server, auf dem der Shop liegt. Das verursacht unnötige DNS-Anfragen, die die Ladezeit natürlich beeinträchtigen. Deshalb solltest du Bad Requests identifizieren und reparieren. Es gibt zwei Möglichkeiten das Problem aus dem Weg zu räumen:
- Die fehlende Datei wieder unter der ursprünglichen URL zur Verfügung stellen
- Eine Weiterleitung auf den neuen Speicherort einrichten (siehe Punkt 8)
Tipp:
Mit Screaming Frog kannst du Bad Requests wie 404-Fehler schnell und einfach identifizieren. Mit dem Tool können bis zu 500 URLs kostenlos gecrawlt werden.
10. Stelle AMP-Seiten zur Verfügung
Accelerated Mobile Pages (AMP) sind beschleunigte Mobilseiten. Sie sind deshalb so schnell, weil sie zum einen schlank gehalten werden und ihr Grundgerüst noch vor dem Aufruf vorgeladen wird. Dadurch ist fast die gesamte Seite sofort sichtbar, sobald der Link angeklickt wird.
Google empfiehlt den Einsatz von AMP auch für Onlineshops. Bei Shopify kannst du das ganz einfach mit einer App realisieren. AMP by Shop Sheriff dürfte die bekannteste und derzeit ,este sein.
Die App erstellt von den gewünschten Seiten jeweils eine AMP-Version, die den mobilen Nutzern in den Suchergebnissen angezeigt wird (AMP-Seiten sind an dem Blitz-Icon erkennbar). Somit wird eine zweite URL erzeugt, unter der die AMP-Seite erreichbar ist. Damit es dadurch nicht zu Duplicate Content kommt, verwenden die AMP-Seiten kanonische URLs, die auf die Originalseite verlinken.
Fazit: Zeit ist Geld, Page Speed ist Umsatz
Shopify bringt eine gute Basis mit, die durch eigene Maßnahmen jedoch noch deutlich beschleunigt werden kann. Jeder der oben genannten Optimierungsschritte macht sich bezahlt, denn je schneller dein Shop ist, desto mehr Umsatz wirst du generieren. Schon allein deshalb, weil Google deine Bemühungen mit einem besseren Ranking belohnt.
Wenn wir dich bei der Optimierung der Ladezeit deines Shopify Shops unterstützen dürfen, dann vereinbare am besten direkt einen kostenlosen Beratungstermin.
ZurückHier findest du die neusten Infos aus unserem Ratgeber. Mit unseren Tipps kannst du dein Online Marketing stetig ausbauen.

Tatsächlich wurden im deutschen E-Commerce-Markt 2022 Waren im Wert von über 103…

Stellen Sie sich vor, Sie könnten einen erfolgreichen Online-Shop mit nur 30…